Mastering Mobile Application Security: Ensuring App, Platform, Data, and Communication Security
In our digital world, mobile app security is a big deal. With countless apps available, each storing sensitive personal data, it’s essential to address security at every stage—from the initial coding to the app hitting the app store. This guide breaks down four key areas of mobile security that every developer should know about: Application Security, Platform Security, Data Security, and Communication Security.
We’ll walk through practical strategies, real-world examples, and share some Kotlin code to show you exactly how to build more secure apps. Let’s dive in and make sure your mobile applications are as safe as they can be!
Mobile Application Security
To ensure the safety of sensitive data — whether stored on the device or transmitted to and from the server — strong security measures and development practices are a must. This is especially crucial for financial apps, social media platforms, or large enterprise eCommerce apps.
Mobile security presents unique challenges, from vulnerabilities in application, platform, and enterprise communications, to safeguarding sensitive data across distributed environments. To tackle these, we implement advanced mobile security techniques, ensuring users can connect securely from anywhere without compromising the safety of their valuable data. It’s all about creating a seamless, secure experience in a world that’s constantly on the move.
Application Security
Application security is the backbone of protecting user data, ensuring app integrity, and building lasting trust with your audience. With threats like app tampering, unauthorized installs, and reverse engineering on the rise, developers must step up and implement the best security practices from the ground up.
By adopting these cutting-edge security techniques, we can significantly reduce vulnerabilities, prevent unauthorized access, and keep user data safe and sound. It’s not just about protecting your app—it’s about creating a seamless, secure experience that users can trust in a world full of ever-evolving threats.
Let’s look at each technique in detail.
App Signing: Your App’s First Line of Defense
Both Android and iOS require app signing with a valid certificate before they can be uploaded to app stores or installed on devices. App signing is more than a compliance requirement; it’s a critical security measure ensuring that the app hasn’t been tampered with since it was last signed. If an app undergoes modification, it must be signed again to maintain its authenticity.
Understanding App Signing
App signing involves associating your app with a cryptographic key, which verifies its authenticity and integrity. When an app is signed, it is linked to a unique certificate fingerprint that identifies counterfeit or tampered versions of the app. This step is mandatory for both Android and iOS:
- iOS apps are signed with a certificate issued by Apple.
- Android apps are typically signed with custom CA certificates. Additionally, Google offers the Play App Signing service, which allows developers to securely manage and store their app signing key using Google’s infrastructure. This service is now mandatory for new apps and updates on the Google Play Store.
The Role of App Signing in Security
Imagine sending a sealed package. Your personal signature on the seal verifies that the package is from you and hasn’t been tampered with. Similarly, in the digital world, signing an app with a private key is like sealing it with your unique developer signature. Once an app is signed, it receives a certificate, allowing app stores and devices to confirm two key aspects:
- Integrity: Ensures the app hasn’t been altered since it was signed. If malicious code were inserted, the certificate would no longer match, indicating tampering.
- Authenticity: Confirms the app genuinely comes from the original developer. Since the private key is unique to the developer, the certificate prevents others from publishing unofficial updates that could compromise user security.
For example, a banking app signed by the bank’s private key reassures users that it’s genuine. If a fake version appeared, it wouldn’t carry the signature, protecting users from counterfeit downloads.
Steps for App Signing in Android Studio
To sign an app in Android Studio, follow these steps:
1. Generate a Signing Key:
- In Android Studio, go to Build > Generate Signed Bundle / APK…
- Create a new keystore by choosing a password and providing necessary details.
2. Sign Your App:
- After creating the keystore, Android Studio will prompt you to select it for signing the app.
- Select your key alias and password, then proceed with the build.
3. Configure Signing in build.gradle: In the app/build.gradle file, add the signing configuration:
Groovy (build.gradle):
android {
signingConfigs {
release {
keyAlias 'your-key-alias'
keyPassword 'your-key-password'
storeFile file('path/to/keystore.jks')
storePassword 'your-keystore-password'
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
}
Kotlin (build.gradle.kts):
android {
signingConfigs {
create("release") {
keyAlias = "your-key-alias"
keyPassword = "your-key-password"
storeFile = file("path/to/keystore.jks")
storePassword = "your-keystore-password"
}
}
buildTypes {
getByName("release") {
signingConfig = signingConfigs.getByName("release")
}
}
}
4. Build and Sign: Once configured, build a signed APK or App Bundle for distribution.
Important Note
The same certificate must be used throughout the app’s lifecycle. This continuity is crucial for smooth updates, version control, and ensuring the app’s integrity and authenticity over time.
With app signing, you’re not only fulfilling store requirements; you’re enhancing the security and trustworthiness of your app, providing users with the confidence that they’re receiving the genuine, untampered version directly from the developer.
App Certificate Checksum Verification
To add an extra layer of security, we can verify the app’s certificate checksum. This ensures the app hasn’t been tampered with since it was signed. Think of the checksum as a digital fingerprint — it confirms the app’s integrity and ensures it’s the original, untampered version.
By using the app signing certificate’s checksum, we can detect any tampering with the app’s code. If an attacker tries to alter the application, the original checksum will no longer match, serving as a red flag that something has been compromised. This verification helps us catch tampering early and prevent malicious code from executing, keeping both the app and its users secure.
To check your app’s signature in Android, you can retrieve and verify the certificate checksum using the following method.
import android.content.pm.PackageManager
import android.util.Base64
import java.security.MessageDigest
fun getCertificateChecksum(): String? {
try {
val packageInfo = context.packageManager.getPackageInfo(
context.packageName,
PackageManager.GET_SIGNING_CERTIFICATES
)
val signatures = packageInfo.signingInfo.apkContentsSigners
val cert = signatures[0].toByteArray() // Getting the certificate's byte array
val md = MessageDigest.getInstance("SHA-256") // Using SHA-256 for the checksum
val checksum = md.digest(cert) // Generating the checksum
return Base64.encodeToString(checksum, Base64.NO_WRAP) // Encoding the checksum in Base64
} catch (e: Exception) {
e.printStackTrace()
return null
}
}
To verify the certificate, simply compare the checksum with the expected value. This helps protect against tampering, as any change in the code will result in a different checksum.
Authorized Install Verification
To ensure your app is installed from a trusted source, like the Google Play Store, Android allows developers to verify the app’s integrity and security. You can use Google’s Play Integrity API (which we will cover in more detail in another blog; here we focus on the basics) to check if the app is running in a legitimate environment and hasn’t been tampered with, helping to prevent unauthorized installs.
import android.content.pm.PackageManager
fun isInstalledFromPlayStore(): Boolean {
val installer = context.packageManager.getInstallerPackageName(context.packageName)
return installer == "com.android.vending" // Checks if installed from Google Play Store
}This method checks whether the app was installed from the Google Play Store. If isInstalledFromPlayStore() returns false, it could mean the app was installed from an unofficial or unauthorized source.
Wait a minute… What would a simple client-server design look like for verifying authorized installations?
As our app is distributed exclusively through the App Store and Play Store, we verify the installation source on each app launch to detect counterfeit or sideloaded versions. If an unauthorized installation source is detected, a predetermined information packet is sent to the server instead of just a flag. This allows the server to assess the authenticity of the installation source and take preventive actions, if necessary (such as terminating the app instance).
The following algorithm is used to derive strategic information (i.e., whether the installation is authorized or not) at both the client and server ends:
- If the app is installed from an unauthorized source, we send the server a SHA-256 hash generated from a unique device identifier, securely shared between the client and server. (Note: the unique identifier may depend on the platform and device permissions.)
- If the app is installed from an authorized source, we send a 32-byte random number generated using Java’s SecureRandom, ensuring high security.
This approach enables the server to accurately distinguish between authorized and unauthorized installation sources, helping to prevent unauthorized app usage. However, the success of this method depends on robust key management, secure communication between the client and server, and appropriate handling of device identifiers.
Code Obfuscation
Code Obfuscation is the practice of making source code difficult for humans (and automated tools) to understand by transforming it into a non-syntactical and non-natural language format. It is deliberately done to protect intellectual property and to prevent attackers or malicious entities from reverse-engineering proprietary software logic.
Increasing internal complexity through obfuscation makes it harder for attackers to understand how the app operates, thus reducing potential attack vectors.
Obfuscation is generally achieved by applying some of the following techniques:
- Renaming classes, methods, and variables to meaningless or random labels to hide the original intent of the code.
- Encrypting sensitive pieces of the code, such as strings or critical functions, to prevent them from being easily understood.
- Removing revealing metadata such as debug information and stack traces that could help reverse engineers understand the code’s structure.
Advantages:
- Code Bloat: Adding unused or meaningless code to the application increases complexity and can confuse reverse engineers.
- Prevents Reverse Engineering: Obfuscation makes it more difficult to reverse-engineer the source code, providing an added layer of protection.
- Protects Sensitive Information: By obscuring payment algorithms and other sensitive logic, obfuscation helps prevent fraud.
- IP Protection: Obfuscation safeguards proprietary code from theft, reducing the risk of cloning and unauthorized use.
- Secure Communication: It helps protect critical communication credentials (e.g., API keys, server communication details) by making them harder to extract.
How does it work?
Advanced code obfuscation in modern software development is typically achieved using automated tools called obfuscators. These tools apply various obfuscation techniques to the code, making it more difficult to analyze or reverse-engineer. When it comes to optimizing and securing Android apps, three primary tools stand out: R8, ProGuard, and DexGuard.
- R8: A code shrinker and obfuscator that comes bundled with Android Studio. It replaces ProGuard in Android projects starting from Android Gradle Plugin version 3.4 and beyond. R8 performs code shrinking, optimization, and obfuscation, making it more efficient than ProGuard in many cases.
- ProGuard: Originally designed as an optimization tool, ProGuard also provides obfuscation features. While it remains widely used, it’s primarily known for reducing the size of the app and optimizing bytecode, with obfuscation being an optional feature.
- DexGuard: A more advanced, proprietary obfuscator specifically designed for Android applications. DexGuard offers stronger obfuscation techniques and more comprehensive protection than ProGuard or R8, making it suitable for apps that require higher levels of security.
Setting Up ProGuard/R8
To enable code obfuscation in your Android app, you’ll need to configure ProGuard/R8 in your build.gradle file.
1. Enable Minification and Obfuscation:
In your android block, ensure that the minification and obfuscation are enabled for the release build type:
android {
buildTypes {
release {
minifyEnabled true
proguardFiles getDefaultProguardFile("proguard-android-optimize.txt"), "proguard-rules.pro"
}
}
}
2. Add Custom Rules (Optional):
You can customize the behavior of ProGuard/R8 by adding rules to the proguard-rules.pro file. For example:
// It's in the ProGuard file, not in the Kotlin file. Due to the limitation of selecting a ProGuard file, I added it here.
# Keep specific classes
-keep class com.yourpackage.** { *; }
# Remove logging statements
-assumenosideeffects class android.util.Log {
public static *** v(...);
public static *** d(...);
public static *** i(...);
public static *** w(...);
public static *** e(...);
}
3. Obfuscate and Test:
After configuring the build.gradle and rules file, build the release version of your app. This will obfuscate the code, making it more difficult for attackers to reverse engineer. Make sure to test the release version to ensure the obfuscation works correctly and that your app functions as expected.
Obfuscation protects sensitive parts of your code and can significantly reduce the likelihood of reverse engineering, adding an important layer of security for proprietary software.
iOS Obfuscation Tools
For iOS applications, there are several obfuscation tools available, with some of the most popular being:
- Obfuscator-LLVM: An open-source tool that integrates with the LLVM compiler infrastructure, providing a robust solution for obfuscating iOS applications.
- XGuard: A proprietary obfuscation tool that offers advanced protection, although it is less commonly used than others.
These tools help secure the code and prevent reverse engineering, similar to their Android counterparts.
Secure App Distribution
Our app should only be downloaded from official marketplaces—the Play Store for Android and the App Store for iOS. For security reasons, we don’t offer it through other channels like private marketplaces, direct links, emails, or corporate portals. Using a trusted distribution channel helps protect your app from being tampered with or repackaged. Google Play, for example, offers features like Play Protect, automatic updates, and full control over distribution, making it one of the most secure options.
Tips for Secure Distribution
- Use the Google Play Console: It offers extra security with app signing and Play Protect.
- Enable Play App Signing: When you upload your app, go to App Integrity and select Manage your app signing key. Google will manage your app’s signing key, making it more secure and reducing the risk of key compromise.
- Use App Bundles: App Bundles not only help reduce APK size but also provide extra protection through Google’s secure servers.
- Avoid Third-Party App Stores: Stick to trusted platforms to keep your app safe.
Other Secure Distribution Options
- In-House Distribution: For private app distribution, use secure enterprise app stores.
- Encrypted File Transfer: If you’re sharing the APK manually, consider encrypting it before sending.
By distributing your app through Google Play, you’re making sure users get a secure, legitimate version of your app.

Platform Security
Platform security means making sure your app interacts with the device and any external services in a safe, trusted way. Android gives developers a toolkit of APIs and strategies to spot tampered devices, confirm device identity, and securely authenticate users. By combining these security practices, you can block unauthorized access, detect risky devices, and strengthen your app’s overall security.
Rooted Device Detection
Rooted devices come with elevated privileges, giving deeper access to the operating system. While that sounds powerful, it opens up security risks—malicious actors could access sensitive data, bypass restrictions, and compromise your app’s integrity. That’s why detecting rooted devices is a crucial first step in securing your platform.
object RootDetectionUtils {
private val knownRootAppsPackages = listOf(
"com.noshufou.android.su",
"com.thirdparty.superuser",
"eu.chainfire.supersu",
"com.koushikdutta.superuser",
"com.zachspong.temprootremovejb"
)
private val rootDirectories = listOf(
"/system/app/Superuser.apk",
"/sbin/su",
"/system/bin/su",
"/system/xbin/su",
"/data/local/xbin/su",
"/data/local/bin/su",
"/system/sd/xbin/su",
"/system/bin/failsafe/su"
)
fun isDeviceRooted(): Boolean {
return isAnyRootPackageInstalled() || isAnyRootDirectoryPresent()
}
private fun isAnyRootPackageInstalled(): Boolean {
val packageManager = MyApp.instance.packageManager
return knownRootAppsPackages.any { pkg ->
try {
packageManager.getPackageInfo(pkg, 0)
true
} catch (e: Exception) {
false
}
}
}
private fun isAnyRootDirectoryPresent(): Boolean {
return rootDirectories.any { File(it).exists() }
}
}
Here,
- Root Apps: Common packages associated with rooting are checked.
- Root Directories: Checks if common files associated with rooting exist on the device.
When you call RootDetectionUtils.isDeviceRooted(), it returns true if the device is likely rooted.
Device Blacklist Verification
Some devices are known to have vulnerabilities or unsafe configurations, which can make them risky for secure apps. This is where device blacklisting comes in. By comparing a device’s unique identifiers against a list stored on a secure server, you can block those devices from accessing sensitive parts of your app.
Obviously, to create a device blacklist, you first need to gather device IDs when the app is launched. If a user misuses the platform in the future, you can blacklist their device. From then on, whenever the app is used, the system will check the device ID against the blacklist and prevent access if it matches.
Blacklisting has become a common practice in many popular apps—social media platforms like Facebook and Instagram use it, as well as many dating apps like Tinder, Bumble, and others. If a device is blacklisted, users are blocked from accessing key features, helping protect the platform and prevent misuse.
import android.content.Context
import android.provider.Settings
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.withContext
import okhttp3.OkHttpClient
import okhttp3.Request
import org.json.JSONArray
object DeviceBlacklistVerifier {
private const val BLACKLIST_URL = "https://secureserver.com/device_blacklist" // Replace with your actual URL
private val client = OkHttpClient()
suspend fun isDeviceBlacklisted(context: Context): Boolean {
val deviceId = Settings.Secure.getString(context.contentResolver, Settings.Secure.ANDROID_ID)
val blacklistedDevices = fetchBlacklist()
return blacklistedDevices.contains(deviceId)
}
private suspend fun fetchBlacklist(): List<String> {
return withContext(Dispatchers.IO) {
try {
// Create a request to fetch the blacklist from your server
val request = Request.Builder().url(BLACKLIST_URL).build()
val response = client.newCall(request).execute()
if (response.isSuccessful) {
val json = response.body?.string() ?: "[]"
val jsonArray = JSONArray(json)
val blacklist = mutableListOf<String>()
for (i in 0 until jsonArray.length()) {
blacklist.add(jsonArray.getString(i))
}
blacklist
} else {
emptyList() // Return an empty list if fetching fails
}
} catch (e: Exception) {
e.printStackTrace()
emptyList() // Return an empty list if there's an error
}
}
}
}- The
isDeviceBlacklistedfunction fetches the device ID and compares it against the list of blacklisted device IDs fetched from a remote server. - The blacklist is fetched asynchronously using
OkHttpClientto make an HTTP request to your server (you can replaceBLACKLIST_URLwith your actual URL). - The server is expected to return a JSON array of blacklisted device IDs.
Device Fingerprinting / Hardware Detection
Device fingerprinting is a method used to uniquely identify a device based on its hardware features, making it easier to spot cloned or unauthorized devices trying to fake their identity. The main goal is to ensure that only trusted devices can access services, helping to prevent fraud. This fingerprint can also be used to track devices or authenticate users.
data class DeviceFingerprint(
val androidId: String,
val manufacturer: String,
val model: String,
val serial: String,
val board: String
)
object DeviceFingerprintGenerator {
fun getDeviceFingerprint(): DeviceFingerprint {
return DeviceFingerprint(
androidId = Settings.Secure.getString(
MyApp.instance.contentResolver, Settings.Secure.ANDROID_ID
),
manufacturer = Build.MANUFACTURER,
model = Build.MODEL,
serial = Build.getSerial(),
board = Build.BOARD
)
}
}
// Usage
val fingerprint = DeviceFingerprintGenerator.getDeviceFingerprint()
Here,
- Unique Properties: Collects device-specific information to create a unique fingerprint.
- Serial Check: Uses
Build.getSerial()if API level permits, adding a layer of uniqueness.
SafetyNet Attestation (Android Only)
Google’s SafetyNet Attestation API assesses the security integrity of an Android device, verifying that it’s not rooted or compromised. To use SafetyNet, you need to integrate Google Play Services. This API requires network access, so ensure your application has the necessary permissions.
In your build.gradle file, add the SafetyNet dependency
implementation 'com.google.android.gms:play-services-safetynet:18.0.1' // use latest version Implement SafetyNet Attestation
fun verifySafetyNet() {
SafetyNet.getClient(this).attest(nonce, API_KEY)
.addOnSuccessListener { response ->
val jwsResult = response.jwsResult
if (jwsResult != null) {
// Verify JWS with server for authenticity and integrity.
handleAttestationResult(jwsResult)
}
}
.addOnFailureListener { exception ->
// Handle error
}
}As we can see,
- SafetyNet Client:
SafetyNet.getClient(context)initiates the SafetyNet client, enabling attestation requests. - Attestation: The
attestfunction generates an attestation result that can be verified on your server. - Nonce: A random value used to ensure the attestation response is unique to this request.
- Verify on Server: To prevent tampering, verify the
jwsResulton a secure server by validating its JSON Web Signature (JWS). - JWS Result: The JSON Web Signature (JWS) is a token containing attestation results, which should be sent to the server to verify authenticity and device integrity.
TEE-Backed Fingerprint Authentication
TEE-Backed Fingerprint Authentication refers to fingerprint authentication that leverages the Trusted Execution Environment (TEE) of a device to securely store and process sensitive biometric data, such as fingerprints. The TEE is a secure area of the main processor that is isolated from the regular operating system (OS). It provides a higher level of security for operations involving sensitive data, like biometric information.
In Android, TEE-backed authentication typically involves the Secure Hardware or Trusted Execution Environment in combination with biometric authentication methods (like fingerprint, face, or iris recognition) to ensure that biometric data is processed in a secure and isolated environment. This means the sensitive data never leaves the secure part of the device and is not exposed to the operating system, apps, or any potential attackers.
For TEE-backed fingerprint authentication, you should use the BiometricPrompt approach, as it’s more secure, future-proof, and supports a broader range of biometrics (not just fingerprint) while ensuring compatibility with the latest Android versions.
fun authenticateWithFingerprint(activity: FragmentActivity) {
// Create the BiometricPrompt instance
val biometricPrompt = BiometricPrompt(activity, Executors.newSingleThreadExecutor(),
object : BiometricPrompt.AuthenticationCallback() {
override fun onAuthenticationSucceeded(result: BiometricPrompt.AuthenticationResult) {
// Authentication successful
// Proceed with the app flow
}
override fun onAuthenticationFailed() {
// Authentication failed
// Inform the user
}
})
// Create the prompt info
val promptInfo = BiometricPrompt.PromptInfo.Builder()
.setTitle("Authenticate")
.setSubtitle("Please authenticate to proceed")
.setNegativeButtonText("Cancel")
.build()
// Start the authentication process
biometricPrompt.authenticate(promptInfo)
}
- BiometricPrompt: Provides a unified authentication dialog for fingerprint, face, or iris, backed by secure hardware (TEE) where available.
- PromptInfo: Configures the authentication dialog, including title, subtitle, and cancellation options.
This approach will automatically use the TEE or secure hardware for fingerprint authentication on supported devices, offering the highest security and compatibility.

Data Security
Data security is a key focus in Android app development, especially when handling sensitive information. It’s crucial to implement robust security measures that protect user data from unauthorized access and misuse. In today’s digital age, ensuring strong data protection is essential for mobile apps to prevent theft and maintain user trust.
Local Session Timeout
A local session timeout is a security feature that helps keep user data safe by tracking inactivity. If a user hasn’t interacted with the app for a set amount of time, the app will automatically log them out. This feature is especially important in financial apps, where protecting sensitive information is a top priority.
const val TIMEOUT_DURATION = 5 * 60 * 1000L // 5 minutes in milliseconds
class SessionManager(private val context: Context) {
private var timer: CountDownTimer? = null
// Start or restart the inactivity timer
fun startSessionTimeout() {
timer?.cancel() // cancel any existing timer
timer = object : CountDownTimer(TIMEOUT_DURATION, 1000L) {
override fun onTick(millisUntilFinished: Long) {
// Optionally, add logging or other feedback here
}
override fun onFinish() {
onSessionTimeout()
}
}.start()
}
// Reset the timer on user interaction
fun resetSessionTimeout() {
startSessionTimeout()
}
// Handle session timeout (e.g., log the user out)
private fun onSessionTimeout() {
// Example action: Redirect to login screen
context.startActivity(Intent(context, LoginActivity::class.java).apply {
flags = Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK
})
}
// Cancel the timer when the session ends
fun endSession() {
timer?.cancel()
}
}
class MainActivity : AppCompatActivity() {
private lateinit var sessionManager: SessionManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
sessionManager = SessionManager(this)
// Start the session timer when the activity is created
sessionManager.startSessionTimeout()
}
override fun onUserInteraction() {
super.onUserInteraction()
// Reset the session timeout on any user interaction
sessionManager.resetSessionTimeout()
}
override fun onDestroy() {
super.onDestroy()
// End the session when the activity is destroyed
sessionManager.endSession()
}
}startSessionTimeout(): Starts a countdown timer that will log the user out after the set duration.onUserInteraction(): Resets the timer whenever the user interacts with the app to prevent unintended logouts.
App Data Backup Disabling
By default, Android automatically backs up an app’s data to Google Drive, including SharedPreferences, files, and other persistent data. This process is controlled by the android:allowBackup attribute in the app’s AndroidManifest.xml. By setting this attribute to false, the app ensures its data is not backed up, which is essential for securing financial apps and other apps that handle sensitive information.
<application
android:name=".FinancialApp"
android:allowBackup="false"
android:fullBackupContent="false"
... >
<!-- other configurations -->
</application>android:allowBackup=”false”: Prevents Android from backing up any data from this app.
android:fullBackupContent=”false”: Ensures that no full data backup occurs, even if the device supports full data backups.
Configuration Data Protection
Sensitive configuration data, like API keys or access tokens, shouldn’t be hardcoded directly into the app. Instead, it’s safer to encrypt them or store them securely in the Android Keystore, which serves as a secure container for cryptographic keys. Hardcoding sensitive information exposes it to potential attackers, who can easily extract it from the app’s binary. In contrast, the Android Keystore provides tamper-resistant storage, ensuring that your sensitive data remains protected.
Encrypted SharedPreferences
SharedPreferences is commonly used to store small data values in Android, but the issue with standard SharedPreferences is that it saves data in plain text, which is vulnerable if the device is compromised. For sensitive data like API keys or user credentials, it’s best to use EncryptedSharedPreferences, which ensures your data is encrypted and stored securely. Let’s take a look at how to implement this.
import androidx.security.crypto.EncryptedSharedPreferences
import androidx.security.crypto.MasterKeys
fun getSecureSharedPreferences(context: Context): SharedPreferences {
val masterKeyAlias = MasterKeys.getOrCreate(MasterKeys.AES256_GCM_SPEC)
return EncryptedSharedPreferences.create(
"secure_preferences", // Name of the preferences file
masterKeyAlias, // The master key for encryption
context,
EncryptedSharedPreferences.PrefKeyEncryptionScheme.AES256_SIV,
EncryptedSharedPreferences.PrefValueEncryptionScheme.AES256_GCM
)
}
fun saveConfigData(context: Context, apiKey: String) {
val sharedPreferences = getSecureSharedPreferences(context)
with(sharedPreferences.edit()) {
putString("api_key", apiKey)
apply() // Save the data securely
}
}
fun getConfigData(context: Context): String? {
val sharedPreferences = getSecureSharedPreferences(context)
return sharedPreferences.getString("api_key", null) // Retrieve the secure data
}Here,
MasterKeys.getOrCreate()creates a master key using AES-256 encryption. This key is used to encrypt the data.EncryptedSharedPreferences.create()initializes the EncryptedSharedPreferences instance with the specified encryption schemes for both the keys and values.putString()securely saves sensitive data like API keys, whilegetString()retrieves the encrypted value.
Encrypting API Keys and Tokens
Hardcoding API keys and tokens directly into your app’s code can create serious security vulnerabilities. If someone decompiles your app or gains unauthorized access, these sensitive credentials could be exposed. Instead, it’s safer to store them in an encrypted format and decrypt them only when needed during runtime.
Here’s how you can use AES encryption in Kotlin to securely handle your API keys and tokens.
import javax.crypto.Cipher
import javax.crypto.KeyGenerator
import javax.crypto.SecretKey
import javax.crypto.spec.GCMParameterSpec
import android.util.Base64
// Encrypting a string with AES
fun encryptData(plainText: String, secretKey: SecretKey): String {
val cipher = Cipher.getInstance("AES/GCM/NoPadding")
cipher.init(Cipher.ENCRYPT_MODE, secretKey)
val iv = cipher.iv
val encryptedData = cipher.doFinal(plainText.toByteArray())
val ivAndEncryptedData = iv + encryptedData
return Base64.encodeToString(ivAndEncryptedData, Base64.DEFAULT)
}
// Decrypting the encrypted string
fun decryptData(encryptedText: String, secretKey: SecretKey): String {
val ivAndEncryptedData = Base64.decode(encryptedText, Base64.DEFAULT)
val iv = ivAndEncryptedData.sliceArray(0 until 12) // Extract the 12-byte IV
val encryptedData = ivAndEncryptedData.sliceArray(12 until ivAndEncryptedData.size)
val cipher = Cipher.getInstance("AES/GCM/NoPadding")
val gcmParameterSpec = GCMParameterSpec(128, iv) // 128-bit authentication tag length
cipher.init(Cipher.DECRYPT_MODE, secretKey, gcmParameterSpec)
val decryptedData = cipher.doFinal(encryptedData)
return String(decryptedData)
}
// Generate Secret Key for AES
fun generateSecretKey(): SecretKey {
val keyGenerator = KeyGenerator.getInstance("AES")
keyGenerator.init(256) // AES 256-bit encryption
return keyGenerator.generateKey()
}- AES/GCM/NoPadding: This mode provides strong encryption and also ensures no unnecessary padding is added, keeping the data size as small as possible.
- Initialization Vector (IV): The IV is crucial for ensuring that even if the same data is encrypted multiple times, the output will differ. It’s stored alongside the encrypted data and is required for decryption.
generateSecretKey(): This method creates a 256-bit AES key, which can be used for both encryption and decryption. To further enhance security, you can store this key in the Android Keystore.
Android Keystore for Secure Key Management
Storing encryption keys directly in the app can leave them vulnerable to attacks. To avoid this, we can use the Android Keystore system, which securely stores keys either in hardware or a secure enclave, ensuring that only the app has access to them. This adds a significant layer of protection, especially for sensitive data.
Here’s how you can generate and securely manage keys using the Keystore:
import android.security.keystore.KeyGenParameterSpec
import android.security.keystore.KeyProperties
import java.security.KeyStore
import javax.crypto.KeyGenerator
import javax.crypto.SecretKey
// Generate and store a key in Android Keystore
fun createKey() {
val keyGenerator = KeyGenerator.getInstance(KeyProperties.KEY_ALGORITHM_AES, "AndroidKeyStore")
val keyGenParameterSpec = KeyGenParameterSpec.Builder(
"SecureKeyAlias",
KeyProperties.PURPOSE_ENCRYPT or KeyProperties.PURPOSE_DECRYPT
).setBlockModes(KeyProperties.BLOCK_MODE_GCM)
.setEncryptionPaddings(KeyProperties.ENCRYPTION_PADDING_NONE)
.build()
keyGenerator.init(keyGenParameterSpec)
keyGenerator.generateKey()
}
// Retrieve the secret key from Keystore
fun getSecretKey(): SecretKey? {
val keyStore = KeyStore.getInstance("AndroidKeyStore")
keyStore.load(null)
return keyStore.getKey("SecureKeyAlias", null) as SecretKey?
}- KeyGenParameterSpec.Builder: This part sets the encryption requirements, such as the encryption block mode and padding. In this case, we’re using AES with GCM mode, which is both secure and efficient.
createKey(): This function creates a new AES encryption key and securely stores it in the Keystore with the aliasSecureKeyAlias. The key is only accessible to the app, making it safe from potential leaks.getSecretKey(): This function retrieves the stored key from the Keystore when needed for encryption or decryption. The key is never exposed in the code, adding an extra layer of security.
Secure In-Memory Sensitive Data Holding
When your app processes sensitive information like user session tokens, PINs, or account numbers, this data is temporarily stored in memory. If this information is kept in memory for too long, it becomes vulnerable to unauthorized access—especially in rooted or debug-enabled environments where attackers could potentially retrieve it from other applications. Financial apps are particularly at risk because they handle highly sensitive data, so securing session tokens, PINs, and account numbers in memory is essential for protecting user privacy and minimizing exposure to attacks.
Best Practices for Securing In-Memory Data in Android
To keep session tokens, PINs, account numbers, and other sensitive data safe in memory, consider these three core principles:
Minimal Data Exposure: Only keep sensitive data in memory for as long as absolutely necessary, and clear it promptly once it’s no longer needed.
fun performSensitiveOperation() {
val sensitiveData = fetchSensitiveData() // Example: fetching from secure storage
try {
// Use the sensitive data within a limited scope
processSensitiveData(sensitiveData)
} finally {
// Clear sensitive data once it's no longer needed
sensitiveData.clear()
}
}Data Clearing: Ensure that sensitive data is swiftly and thoroughly cleared from memory when it’s no longer required. We can use ByteArray and clear the data immediately after use.
class SensitiveDataHandler {
fun processSensitiveData(data: ByteArray) {
try {
// Process the sensitive data securely
} finally {
data.fill(0) // Clear data from memory immediately
}
}
}Obfuscation: Make it difficult for attackers to make sense of session tokens, PINs, or account numbers if they gain access to memory.
Secure Input for PIN Entry
Imagine a user is logging into their banking app while grabbing coffee in a crowded cafe. They quickly type in their PIN, maybe not noticing someone glancing over their shoulder — or that a vulnerability in the app could put their data at risk. That’s exactly why secure PIN entry is so important, especially in financial apps where a PIN is more than just a few numbers; it’s a gateway to sensitive information.
To securely capture PINs, use Android’s secure input types, and avoid storing PINs in plain text. Always hash sensitive data and use Base64 encoding before encrypting and storing it.
import android.content.Context
import android.text.InputType
import android.widget.EditText
import androidx.security.crypto.EncryptedSharedPreferences
import androidx.security.crypto.MasterKeys
import java.security.MessageDigest
import java.util.*
class SecurePinManager(context: Context) {
private val masterKeyAlias = MasterKeys.getOrCreate(MasterKeys.AES256_GCM_SPEC)
private val encryptedPrefs = EncryptedSharedPreferences.create(
"secure_prefs",
masterKeyAlias,
context,
EncryptedSharedPreferences.PrefKeyEncryptionScheme.AES256_SIV,
EncryptedSharedPreferences.PrefValueEncryptionScheme.AES256_GCM
)
fun setupPinInputField(editText: EditText) {
editText.inputType = InputType.TYPE_CLASS_NUMBER or InputType.TYPE_NUMBER_VARIATION_PASSWORD
}
fun savePin(pin: String) {
val hashedPin = hashPin(pin) // Hash the PIN before saving
encryptedPrefs.edit().putString("user_pin", hashedPin).apply()
}
fun verifyPin(inputPin: String): Boolean {
val storedHashedPin = encryptedPrefs.getString("user_pin", null)
val inputHashedPin = hashPin(inputPin) // Hash the input before comparison
return storedHashedPin == inputHashedPin
}
// Hashes the PIN using SHA-256
private fun hashPin(pin: String): String {
val digest = MessageDigest.getInstance("SHA-256")
val hashedBytes = digest.digest(pin.toByteArray())
return Base64.getEncoder().encodeToString(hashedBytes) // Encode the hashed bytes in Base64
}
}Here,
- PIN Hashing: The PIN is now hashed using SHA-256 before saving and comparing. This adds a layer of security by ensuring the raw PIN is never stored.
- Base64 Encoding: The hashed PIN is encoded using Base64 to store it as a string in
EncryptedSharedPreferences.

Communication Security
In Android development, building a secure communication environment is crucial, especially when handling sensitive data across networks. Here, we’ll walk through the key security components for secure communication in Android apps, with a focus on practical techniques like certificate pinning, message replay protection, JOSE encryption, and HTTPS with TLS 1.3. We’ll also look at enforcing HTTPS and ensuring strong TLS validation.
Certificate Pinning
In today’s connected world, securing app communication is a top priority for Android developers. Whenever your app exchanges data with a server, there’s a risk that attackers could intercept and alter this information. A reliable way to guard against this is by using certificate pinning.
What is Certificate Pinning?
Certificate pinning is a security measure that ensures our app only trusts specific SSL/TLS certificates for a given domain, instead of relying solely on certificates issued by Certificate Authorities (CAs). This guarantees that our app communicates securely with the intended server and not with a fake or malicious one.
Why is Certificate Pinning Important?
Certificate Pinning is a security technique that binds or “pins” your app to a specific server certificate. Instead of trusting any certificate signed by a recognized Certificate Authority (CA), the app is set up to accept only a specific certificate or public key. This means that if a CA is compromised or a fraudulent certificate is used, your app will detect the mismatch and reject the connection.
By default, Android apps trust a broad set of CAs, which means that if any of these is compromised, a malicious actor could intercept the app-server communication. By using Certificate Pinning, your app trusts only specific certificates, reducing the risk of Man-in-the-Middle (MITM) attacks and keeping your data exchanges more secure.
Implementing Certificate Pinning in Android
Let’s look at how to implement Certificate Pinning.
import okhttp3.CertificatePinner
import okhttp3.OkHttpClient
import okhttp3.Request
fun pinCertificate() {
// SHA256 hash of the server's public key
val certificatePinner = CertificatePinner.Builder()
.add("your-website.com", "sha256/your_certificate_hash_here")
.build()
val client = OkHttpClient.Builder()
.certificatePinner(certificatePinner) // Attach the pin to the OkHttp client
.build()
val request = Request.Builder()
.url("https://your-website.com/api/endpoint")
.build()
client.newCall(request).execute().use { response ->
if (!response.isSuccessful) throw IOException("Unexpected code $response")
println(response.body!!.string())
}
}
Here,
- CertificatePinner.Builder(): This is where you define which certificates are trusted. You can pin certificates by their domain and their corresponding SHA256 hash.
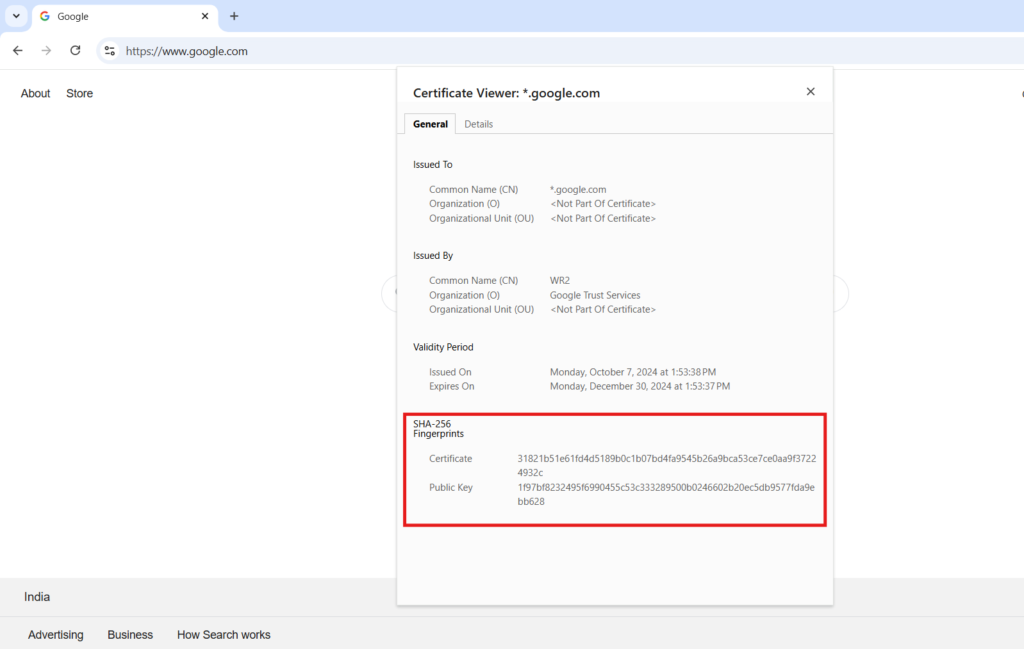
- sha256/your_certificate_hash_here: This is the hash of the public key of the server certificate. Replace it with your server’s actual hash.
- OkHttpClient.Builder(): Here, we attach the certificate pinning to the OkHttp client, ensuring that only certificates matching the pinned hash are trusted.
In this code, if the server’s certificate doesn’t match the pinned certificate, the connection will fail, preventing any communication with unauthorized servers.
Handling Multiple Pinning with Backup Certificates
What happens if your server’s certificate is updated or rotated? This is where backup pinning comes into play. By pinning multiple certificates or public keys, you allow your app to connect even if one certificate changes.
fun pinMultipleCertificates() {
val certificatePinner = CertificatePinner.Builder()
.add("your-website.com", "sha256/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=") // Old pin
.add("your-website.com", "sha256/BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB=") // New pin
.build()
val client = OkHttpClient.Builder()
.certificatePinner(certificatePinner)
.build()
val request = Request.Builder()
.url("https://your-website.com/api/endpoint")
.build()
client.newCall(request).execute().use { response ->
if (!response.isSuccessful) throw IOException("Unexpected code $response")
println(response.body!!.string())
}
}
This ensures that if your certificate rotates, the app will still trust the new certificate as long as its public key hash is pinned.
Dynamically Pinning Certificates
In some scenarios, it might be necessary to pin certificates dynamically, particularly when working with multiple environments or during development. You can achieve this by fetching the certificate hash at runtime.
fun getPinnedCertificate(environment: String): String {
return when (environment) {
"production" -> "sha256/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA="
"staging" -> "sha256/BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB="
else -> throw IllegalArgumentException("Unknown environment")
}
}
fun pinCertificateDynamically(environment: String) {
val pin = getPinnedCertificate(environment)
val certificatePinner = CertificatePinner.Builder()
.add("your-website.com", pin)
.build()
val client = OkHttpClient.Builder()
.certificatePinner(certificatePinner)
.build()
val request = Request.Builder()
.url("https://your-website.com/api/endpoint")
.build()
client.newCall(request).execute().use { response ->
if (!response.isSuccessful) throw IOException("Unexpected code $response")
println(response.body!!.string())
}
}
Here, the correct pin is selected based on the environment, giving you flexibility across various stages of development and deployment.
Message Replay Protection
Message replay protection is a critical security feature, especially for mobile apps handling sensitive operations like financial transactions. It ensures that each message exchanged between the client (your app) and the server is unique and valid, preventing attackers from reusing intercepted messages to perform malicious actions.
What Is Message Replay Protection?
Message replay protection prevents attackers from reusing old or intercepted messages to perform unauthorized actions. It works by using things like timestamps, random numbers (nonces), or sequence numbers to make each message unique. With replay protection in place, the server can spot the repeated message and reject it, keeping the communication secure.
Why Is It Important?
In the world of Android apps — particularly finance, e-commerce, or any domain dealing with sensitive data — security breaches can result in financial loss, legal troubles, and damaged user trust.
Implementing message replay protection:
- Safeguards transactions and sensitive operations.
- Ensures compliance with industry standards like PCI DSS (Payment Card Industry Data Security Standard).
- Bolsters your app’s reputation for security and reliability.
How Message Replay Protection Works
Message replay protection ensures that every message sent during communication is unique and cannot be reused by an attacker. Here’s how it typically works:
- Nonces (Numbers Used Once): Unique identifiers, such as timestamps or random numbers, are attached to messages.
- Server Validation: The server checks whether the nonce has been used before.
- Rejection of Duplicates: If the same nonce is detected, the server rejects the message, thwarting the replay attempt.
Implementing Message Replay Protection in Android
Now, here’s how you can bring this concept to life in an Android app.
Client-Side Implementation
import java.security.MessageDigest
import java.util.Base64
import java.util.UUID
fun createRequestPayload(data: String, secretKey: String): Map<String, String> {
val nonce = UUID.randomUUID().toString() // Generate a unique nonce
val timestamp = System.currentTimeMillis() // Current timestamp
val payload = "$data|$nonce|$timestamp"
// Create a cryptographic hash of the payload
val signature = hashWithHmacSHA256(payload, secretKey)
return mapOf(
"data" to data,
"nonce" to nonce,
"timestamp" to timestamp.toString(),
"signature" to signature
)
}
fun hashWithHmacSHA256(data: String, secretKey: String): String {
val hmacSHA256 = MessageDigest.getInstance("HmacSHA256")
val keyBytes = secretKey.toByteArray(Charsets.UTF_8)
val dataBytes = data.toByteArray(Charsets.UTF_8)
val hmacBytes = hmacSHA256.digest(keyBytes + dataBytes)
return Base64.getEncoder().encodeToString(hmacBytes)
}
Server-Side Validation
On the server, you would:
- Check that the nonce is unused. Store and track used nonces.
- Verify the timestamp is within an acceptable window (e.g., 5 minutes).
- Recompute the signature using the shared secret key and compare it with the one provided.
Integrating with Retrofit
To send the payload securely.
val requestBody = createRequestPayload("Transfer $100", "YourSecretKey")
retrofitService.sendRequest(requestBody).enqueue(object : Callback<Response> {
override fun onResponse(call: Call<Response>, response: Response<Response>) {
if (response.isSuccessful) {
println("Request succeeded!")
} else {
println("Validation failed: ${response.errorBody()?.string()}")
}
}
override fun onFailure(call: Call<Response>, t: Throwable) {
println("Network error: ${t.message}")
}
})
JOSE Encryption
JOSE provides a standardized approach for securely signing, encrypting, and verifying JSON data, making it a valuable tool for securing APIs and data transmissions. By using JOSE, developers can ensure the authenticity, integrity, and confidentiality of the data being exchanged.
What is JOSE?
JOSE is a suite of standards defined by the IETF that provides a structured approach to securing JSON data. It is ideal for modern applications that rely heavily on APIs for communication and is commonly used in APIs, mobile/web applications, and microservices. It includes:
- JWS (JSON Web Signature): Ensures data integrity and authenticity by signing JSON objects.
- JWE (JSON Web Encryption): Secures the data by encrypting it.
- JWK (JSON Web Key): A format for representing cryptographic keys.
- JWA (JSON Web Algorithms): Defines algorithms used for signing and encryption.
- JWT (JSON Web Token): A compact representation often used for claims (data) and identity.
JOSE is particularly useful in mobile applications for,
- Secure API communications
- Token-based authentication
- Payment processing
How JOSE Works: A Simplified Flow
Signing Data with JWS:
- The app generates a digital signature for the JSON data using a private key.
- The recipient verifies the signature using the corresponding public key.
Encrypting Data with JWE:
- JSON data is encrypted using a symmetric or asymmetric encryption algorithm.
- Only the intended recipient can decrypt the data using their private key.
Sending the Encrypted and Signed Data:
- The app sends the JWE or JWS to the server over a secure channel (e.g., HTTPS).
JOSE Structure
The JOSE framework operates through a JSON-based object divided into three major parts:
- Header: Metadata specifying encryption/signing algorithms and key information.
- Payload: The actual data to be signed/encrypted.
- Signature/Encryption: The cryptographic output, which is either a signature or encrypted content.
For encrypted data, a typical JWE looks like this:
<Header>.<Encrypted Key>.<Initialization Vector>.<Ciphertext>.<Authentication Tag>Implementing JOSE Encryption
Let’s build a secure Kotlin implementation using JOSE for signing and encrypting financial data.
Adding Dependencies
First, include a library like Nimbus JOSE+JWT for working with JOSE. Add this dependency to your build.gradle:
dependencies {
implementation("com.nimbusds:nimbus-jose-jwt:9.31") // Latest version
}
Generating Cryptographic Keys
First, we’ll generate an RSA key pair for signing and verification. This key pair consists of a private key (used for signing) and a public key (used for verification). For data encryption, we’ll also generate a separate symmetric AES key, which will be used to encrypt the sensitive data itself.
import java.security.KeyPairGenerator
import java.security.KeyPair
import java.security.interfaces.RSAPrivateKey
import java.security.interfaces.RSAPublicKey
fun generateRSAKeyPair(): KeyPair {
val keyGen = KeyPairGenerator.getInstance("RSA")
keyGen.initialize(2048) // Key size for secure encryption/decryption
return keyGen.generateKeyPair() // Returns the generated key pair
}
Signing JSON Data with JWS
Here, we’ll sign some financial data.
import com.nimbusds.jose.*
import com.nimbusds.jose.crypto.RSASSASigner
import com.nimbusds.jwt.SignedJWT
import java.security.interfaces.RSAPrivateKey
import java.util.Date
// Dummy financial data example
data class FinancialData(
val accountNumber: String,
val amount: Double,
val transactionId: String
)
fun signData(financialData: FinancialData, privateKey: RSAPrivateKey): String {
// Convert the financial data object to a JSON string
val data = """
{
"accountNumber": "${financialData.accountNumber}",
"amount": ${financialData.amount},
"transactionId": "${financialData.transactionId}"
}
"""
// Create a payload with the financial data
val payload = Payload(data)
// Create a JWS header with RS256 algorithm
val header = JWSHeader.Builder(JWSAlgorithm.RS256).build()
// Create a JWS object
val jwsObject = JWSObject(header, payload)
// Sign the JWS object using the RSASSASigner
val signer = RSASSASigner(privateKey)
jwsObject.sign(signer)
// Return the serialized JWS (compact format)
return jwsObject.serialize()
}
fun main() {
// Just example - RSAPrivateKey (for demonstration purposes, this key would normally be loaded from a secure store)
val privateKey: RSAPrivateKey = TODO("Load the private key here")
// Create some dummy financial data
val financialData = FinancialData(
accountNumber = "1234567890",
amount = 2500.75,
transactionId = "TXN987654321"
)
// Sign the financial data
val signedData = signData(financialData, privateKey)
// Output the signed data
println("Signed JWT: $signedData")
}Encrypting Data with JWE
Let’s move on and encrypt the data.
import com.nimbusds.jose.crypto.RSAEncrypter
import com.nimbusds.jose.EncryptionMethod
import com.nimbusds.jose.JWEHeader
import com.nimbusds.jose.JWEObject
import com.nimbusds.jose.Payload
import java.security.interfaces.RSAPublicKey
fun encryptData(data: String, publicKey: RSAPublicKey): String {
// Create the payload from the input data
val payload = Payload(data)
// Build the JWE header with RSA-OAEP-256 for key encryption
// and AES-GCM 256 for data encryption
val header = JWEHeader.Builder(JWEAlgorithm.RSA_OAEP_256, EncryptionMethod.A256GCM).build()
// Initialize the JWE object with the header and payload
val jweObject = JWEObject(header, payload)
// Encrypt the JWE object using the RSA public key
val encrypter = RSAEncrypter(publicKey)
jweObject.encrypt(encrypter)
// Return the serialized JWE (in compact format) for transmission
return jweObject.serialize()
}
Verifying and Decrypting
On the recipient’s end, verify the signature and decrypt the data.
import com.nimbusds.jose.JWSObject
import com.nimbusds.jose.crypto.RSASSAVerifier
import java.security.interfaces.RSAPublicKey
fun verifySignature(jws: String, publicKey: RSAPublicKey): Boolean {
return try {
// Parse the JWS string into a JWSObject
val jwsObject = JWSObject.parse(jws)
// Create a verifier using the public RSA key
val verifier = RSASSAVerifier(publicKey)
// Verify the signature of the JWS object and return the result
jwsObject.verify(verifier)
} catch (e: Exception) {
// Optionally log the exception for debugging
println("Error verifying signature: ${e.message}")
false
}
}
Decrypting Data
import com.nimbusds.jose.JWEObject
import com.nimbusds.jose.crypto.RSADecrypter
import java.security.interfaces.RSAPrivateKey
fun decryptData(jwe: String, privateKey: RSAPrivateKey): String {
return try {
// Parse the JWE string into a JWEObject
val jweObject = JWEObject.parse(jwe)
// Create a decrypter using the RSA private key
val decrypter = RSADecrypter(privateKey)
// Decrypt the JWE object
jweObject.decrypt(decrypter)
// Return the decrypted payload as a UTF-8 string
jweObject.payload.toStringUTF8()
} catch (exception: Exception) {
// Handle any errors (e.g., invalid JWE format, decryption issues)
println("Error during decryption: ${exception.message}")
""
}
}
HTTPS (TLS 1.3) Communication
Secure communication is the backbone of modern financial app development. HTTPS, powered by TLS (Transport Layer Security), ensures that the data exchanged between your app and its server stays protected from unauthorized access.
What is HTTPS and TLS?
HTTPS
HTTPS (Hypertext Transfer Protocol Secure) is an upgrade to HTTP, designed to secure the communication between web clients and servers. It uses TLS (Transport Layer Security) to encrypt the data, protecting it from interception during transmission. This is especially important for safeguarding sensitive details like passwords, payment information, or personal data.
TLS
TLS is a cryptographic protocol that offers three core protections:
- Encryption: Ensures that data remains confidential and cannot be accessed by unauthorized parties.
- Authentication: Confirms that the server is legitimate and, optionally, verifies the client’s identity.
- Integrity: Guarantees that the data hasn’t been modified during transmission.
TLS 1.3
TLS 1.3, the latest version of the protocol, brings several key enhancements:
- Improved Handshake Performance: Reduces the time needed to establish a secure connection.
- Stronger Encryption: Implements more robust encryption methods for better security.
- Simplified Protocol: Strips away outdated features, reducing potential vulnerabilities.
Why HTTPS and TLS 1.3?
HTTPS
As the secure version of HTTP, HTTPS uses TLS to encrypt the data exchanged between the app and the server. In the context of financial applications, HTTPS offers:
- Confidentiality: Safeguards sensitive information like user credentials and transaction data from being intercepted.
- Data Integrity: Ensures the information sent and received is unchanged during transit.
- Server Authentication: Verifies the authenticity of the server, helping protect against fraud and man-in-the-middle attacks.
TLS 1.3
TLS 1.3, released in 2018, brings numerous advantages over previous versions:
- Stronger Security: Phases out older, vulnerable protocols such as RSA key exchange, making the connection more secure.
- Faster Handshakes: Simplifies the connection process, improving speed and reducing delay.
- Forward Secrecy: Even if an attacker gains access to a server’s private key, past communication remains secure.
Setting Up HTTPS in Android Apps
Android natively supports HTTPS, but to make sure your app works with TLS 1.3, you’ll need to configure a few settings and understand the requirements.
Prerequisites
- Make sure your app is targeting Android 10 (API level 29) or higher, as this version comes with native support for TLS 1.3.
- Install a valid SSL certificate on the server hosting your APIs to establish secure communication.
Step-by-Step Implementation
// Use the latest version in the future.
implementation("com.squareup.okhttp3:okhttp:4.12.0")
implementation("com.google.code.gson:gson:2.12.0")
We’ll utilize OkHttp for handling HTTPS requests, as it offers a lightweight and efficient solution.
Creating a Secure HTTP Client
To enable HTTPS with TLS 1.3, configure OkHttp’s OkHttpClient. This client will handle secure communication with your backend.
import okhttp3.OkHttpClient
import okhttp3.Request
import okhttp3.Response
import java.util.concurrent.TimeUnit
fun createSecureHttpClient(): OkHttpClient {
return OkHttpClient.Builder()
.connectTimeout(30, TimeUnit.SECONDS)
.readTimeout(30, TimeUnit.SECONDS)
.writeTimeout(30, TimeUnit.SECONDS)
.build()
}
Here,
- connectTimeout: The maximum duration allowed for establishing a connection.
- readTimeout: The maximum time allowed to wait for data after the connection is established.
- writeTimeout: The maximum time allowed to wait while sending data to the server.
With Android 10 and higher versions supporting TLS 1.3 natively, no extra configuration is needed for the protocol. The OkHttp client automatically negotiates the highest version it supports.
For older Android versions, ensure that the device is using the latest system libraries, or incorporate third-party TLS solutions such as Conscrypt to enable support for newer TLS protocols like TLS 1.2 or TLS 1.3.
Making Secure HTTPS Requests
Once the client is ready, use it to make API requests.
import okhttp3.OkHttpClient
import okhttp3.Request
import org.json.JSONObject
fun makeSecureRequest(client: OkHttpClient) {
val request = Request.Builder()
.url("https://yourdomain.com/api/endpoint")
.get()
.build()
client.newCall(request).execute().use { response ->
if (response.isSuccessful) {
val jsonResponse = JSONObject(response.body?.string() ?: "")
println("Response: $jsonResponse")
} else {
println("Error: ${response.code}")
}
}
}
- Request Building: Defines the target URL and HTTP method (
GETin this case). - Response Handling: Reads and parses the server’s response. Always handle errors to ensure reliability.
Enforced HTTPS Networking
Securing your app’s network communication is vital. Android offers tools and best practices to help enforce HTTPS and ensure all data transmissions are secure.
Network Security Config
During development, Android applications allow developers to set security policies using the network_security_config.xml file. This configuration file helps enforce HTTPS and manage trusted certificates.
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="false">
<domain includeSubdomains="true">yourfinancialdomain.com</domain>
</domain-config>
</network-security-config>Use Retrofit for HTTPS Networking
Retrofit is a popular HTTP client for Android that simplifies API calls. To enforce HTTPS.
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactory
val retrofit = Retrofit.Builder()
.baseUrl("https://your-financial-domain.com/api/") // Always use HTTPS
.addConverterFactory(GsonConverterFactory.create())
.build()
Enforce Custom SSL Certificates
If your app interacts with custom servers using self-signed certificates, configure an SSLSocketFactory to ensure secure communication.
import okhttp3.OkHttpClient
import java.security.KeyStore
import javax.net.ssl.SSLContext
import javax.net.ssl.TrustManagerFactory
import javax.net.ssl.X509TrustManager
fun createSecureOkHttpClient(): OkHttpClient {
try {
// Initialize TrustManagerFactory with the default algorithm
val trustManagerFactory = TrustManagerFactory.getInstance(TrustManagerFactory.getDefaultAlgorithm())
trustManagerFactory.init(null as KeyStore?)
// Get the array of TrustManagers
val trustManagers = trustManagerFactory.trustManagers
if (trustManagers.isEmpty()) {
throw IllegalStateException("No TrustManagers found.")
}
// Initialize the SSLContext with the TrustManager
val sslContext = SSLContext.getInstance("TLS")
sslContext.init(null, trustManagers, null)
// Cast the first TrustManager to X509TrustManager
val x509TrustManager = trustManagers[0] as X509TrustManager
// Return an OkHttpClient with the custom SSL context
return OkHttpClient.Builder()
.sslSocketFactory(sslContext.socketFactory, x509TrustManager)
.build()
} catch (e: Exception) {
throw RuntimeException("Error creating secure OkHttpClient", e)
}
}
Strong TLS Validation
When developing Android apps for sensitive industries like finance, security is paramount. One of the most critical aspects of securing communication between the app and the server is ensuring that TLS (Transport Layer Security) is implemented correctly. TLS encrypts data transferred over the internet, protecting users from attackers trying to intercept or tamper with sensitive information.
The Basics of TLS
TLS (formerly SSL) is a protocol used to secure data transmission over the internet. It ensures three key principles:
- Confidentiality: Data is encrypted, making it unreadable if intercepted.
- Integrity: Ensures data hasn’t been altered during transmission.
- Authentication: Verifies the server’s identity to confirm communication with the intended server.
When connecting to a server over HTTPS (which uses TLS), the server sends its TLS certificate to prove its identity. The client (your Android app) validates this certificate, ensuring the server is trusted. But how do we ensure the certificate is legitimate? This is where Strong TLS Validation comes in.
What is Strong TLS Validation?
Strong TLS validation involves thorough checks to verify the authenticity and security of the server’s TLS certificate. Key checks include:
- Certificate Authenticity: Is the certificate issued by a trusted Certificate Authority (CA)?
- Certificate Expiry: Has the certificate expired?
- Certificate Revocation: Has the CA revoked the certificate due to compromise or misuse?
- Domain Validation: Does the certificate’s domain match the server being accessed?
- Public Key Pinning: Does the server’s public key match the one the app expects?
Performing these checks ensures secure communication with the legitimate server, protecting users from impersonation and MITM attacks.
Implementing Strong TLS Validation in Android
Here’s how to implement strong TLS validation in your Android app:
Enforcing HTTPS in Android
The first step is to ensure all app communications occur over HTTPS. HTTP is insecure and should never be used for transmitting sensitive data.
You can enforce HTTPS by using Android’s Network Security Configuration. This blocks all cleartext (non-HTTPS) traffic.
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartext-traffic-permitted="false">
<domain includeSubdomains="true">your-financial-app.com</domain>
</domain-config>
</network-security-config>
This ensures your app only communicates securely with the specified domain.
Validating Server Certificates with a Custom TrustManager
To validate certificates, you can implement a Custom TrustManager. This is the core of TLS validation, where you verify the server’s certificate chain.
class CustomTrustManager : X509TrustManager {
override fun checkClientTrusted(chain: Array<out X509Certificate>?, authType: String?) {
// Optional: Add client-side certificate validation if needed
}
override fun checkServerTrusted(chain: Array<out X509Certificate>?, authType: String?) {
try {
// Validate the server certificate chain
val cert = chain?.firstOrNull()
val issuer = cert?.issuerDN?.name
if (issuer != "CN=Your Trusted CA") {
throw Exception("Untrusted certificate issuer: $issuer")
}
} catch (e: Exception) {
throw SSLHandshakeException("Certificate validation failed: ${e.message}")
}
}
override fun getAcceptedIssuers(): Array<X509Certificate>? {
return null // Use the system default
}
}
This validates the certificate issuer. Extend it to check for expiration, revocation, or other criteria.
Configuring SSLContext
To enforce custom certificate validation, configure an SSLContext that uses your Custom TrustManager.
fun setupSSLContext() {
val sslContext = SSLContext.getInstance("TLS")
sslContext.init(null, arrayOf(CustomTrustManager()), null)
HttpsURLConnection.setDefaultSSLSocketFactory(sslContext.socketFactory)
}
This ensures all HTTPS connections made by the app are validated by your custom logic.
Implementing SSL Pinning
SSL pinning ensures your app trusts only the expected server certificate or public key, adding another layer of security.
val certificatePinner = CertificatePinner.Builder()
.add("your-financial-app.com", "sha256/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=")
.build()
val okHttpClient = OkHttpClient.Builder()
.certificatePinner(certificatePinner)
.build()
This pins the server’s public key hash, preventing attackers from using forged certificates.
Hostname Verification
Ensure the app verifies the server’s hostname to avoid connecting to imposters.
val client = OkHttpClient.Builder()
.hostnameVerifier { hostname, session ->
hostname == "your-financial-app.com"
}
.build()
Handling Expired or Invalid Certificates
Handle SSL validation failures gracefully.
try {
val response = okHttpClient.newCall(request).execute()
if (!response.isSuccessful) {
showError("Connection failed. Please check your network or contact support.")
}
} catch (e: SSLHandshakeException) {
showError("Security error: ${e.message}. Contact support.")
}
This ensures users understand the issue without exposing sensitive details.
Conclusion
Securing mobile applications requires a proactive, multi-layered approach to protect against various vulnerabilities. By following best practices for application, platform, data, and communication security, developers can significantly reduce risks and protect user information.
This guide only scratches the surface, but it sets a solid foundation for developing secure mobile applications. Remember, continuous security audits and timely updates are crucial for staying protected in an ever-evolving digital landscape.