In the world of mobile and embedded systems, efficient and high-performance graphics rendering is crucial to provide visually appealing and responsive user interfaces. Android, as one of the most popular mobile operating systems, employs the EGL (Embedded-system Graphics Library) to manage the interaction between the application’s graphics rendering code and the underlying hardware. In this blog, we will dive deep into the world of Android EGL, exploring its role, components, and significance in delivering a seamless graphical experience.
Introduction to Android EGL
EGL, or Embedded-system Graphics Library, is an open-standard interface for rendering graphics on embedded systems, designed to abstract the complexities of various display and rendering hardware. It acts as a bridge between the application’s rendering code and the underlying graphics hardware, enabling efficient communication and resource management.
In the context of Android, EGL is utilized for creating and managing rendering contexts, which are essential for efficient graphics operations. EGL forms a crucial part of Android’s graphics stack, working alongside other components like OpenGL ES (OpenGL for Embedded Systems) for rendering 2D and 3D graphics.
What is EGL?
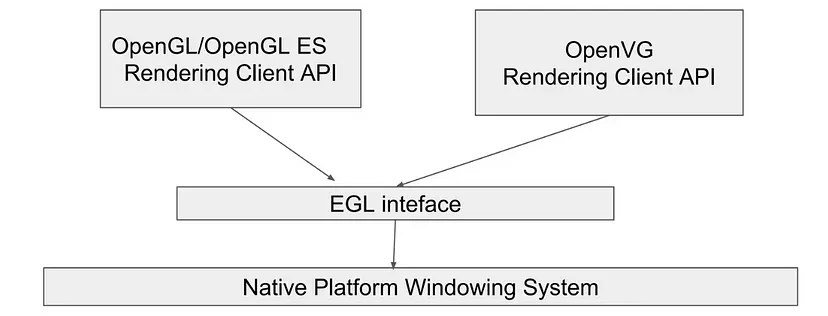
EGL (Embedded-system Graphics Library) is indeed an interface that serves as a bridge between Khronos rendering APIs like OpenGL, OpenGL ES, and OpenVG, and the underlying native platform’s windowing system. Its primary purpose is to facilitate graphics context management, surface and buffer creation, binding, rendering synchronization, and to enable high-performance mixed-mode 2D and 3D rendering using other Khronos APIs.

EGL provides a standardized way for applications to interact with the graphics hardware, regardless of the specific platform or device they are running on. By abstracting the complexities of the native windowing system and hardware, EGL offers developers a consistent interface to work with graphics rendering, making it easier to create visually appealing and efficient graphics-intensive applications.
Let’s break down the key points of EGL’s role
- Interface for Rendering APIs: EGL acts as a bridge between various Khronos rendering APIs and the underlying platform’s windowing system. This allows applications to seamlessly use these rendering APIs for graphics operations while abstracting the platform-specific details.
- Graphics Context Management: EGL manages the graphics context, which includes the state of OpenGL, OpenGL ES, or OpenVG rendering. The context holds information about shaders, textures, buffers, and other rendering resources. Efficient context management is crucial for optimizing rendering performance.
- Surface and Buffer Handling: EGL is responsible for creating and managing rendering surfaces and buffers. These surfaces can be windows, off-screen images (pixmaps), or pixel buffers. EGL provides functions to create these surfaces, bind them to rendering contexts, and handle buffer swapping for display.
- Rendering Synchronization: EGL ensures proper synchronization between the rendering operations and the native windowing system. This synchronization is crucial to prevent artifacts, tearing, and other visual inconsistencies during rendering.
- Mixed-Mode 2D and 3D Rendering: EGL enables the integration of different Khronos APIs, allowing applications to seamlessly combine 2D and 3D graphics rendering. This is particularly valuable for creating rich and versatile graphical experiences.
- High-Performance Graphics: By abstracting hardware-specific details and optimizing resource sharing, EGL contributes to achieving high-performance graphics rendering. This is especially important for resource-constrained environments like mobile devices and embedded systems.
Why Use EGL for Graphics Rendering?
When it comes to graphics rendering using APIs like OpenGL ES or OpenVG, EGL (Embedded-system Graphics Library) steps in as a crucial facilitator. It might seem like an extra layer, but it offers several important benefits that make it an essential part of the graphics pipeline. Let’s delve into why EGL is so important:
- Managing Rendering Context: Before you start drawing any graphics, you need a “context” — it’s like a container that holds all the necessary settings and states for OpenGL ES or OpenVG. EGL creates and manages this context, ensuring that your graphics rendering has the right environment to work in.
- Creating Surfaces: Think of surfaces as the canvas where your graphics will be painted. EGL provides mechanisms to create these surfaces. Whether you’re rendering to a window on the screen or an off-screen image (pixmap), EGL takes care of setting up the right surface for you.
- Buffer Buffet: Surfaces come with buffers — memory areas where your graphics data resides. EGL lets you specify the type of buffers you need, ensuring that your graphics commands have a place to “draw” on.
- Integration with OpenGL ES and OpenVG: APIs like OpenGL ES and OpenVG are the artists that create stunning visuals. But these artists need a studio (rendering context) and a canvas (surface) to work their magic. EGL creates a seamless connection between them, making sure they understand each other’s needs and collaborate effectively.
- Abstraction from Hardware: Different devices and platforms have different ways of handling graphics. EGL acts as a translator between your graphics code and the underlying hardware, ensuring your code remains consistent even if you switch devices or platforms.
- Efficient Resource Management: Managing resources like memory and processing power is crucial for performance. EGL helps in the efficient sharing of resources between surfaces and contexts, making sure you get the best out of your hardware.
- Mixed-mode Rendering: Sometimes, you want to combine 2D and 3D graphics. EGL enables this harmonious blending of different graphic styles, resulting in richer and more versatile visuals.
- Synchronization and Display: EGL takes care of the timing — it ensures that your beautifully rendered graphics appear on the screen at the right moment, without flickering or tearing. It’s like conducting an orchestra of pixels!
- Cross-Platform Compatibility: Since EGL offers a standardized way of working with rendering contexts and surfaces, you can develop graphics-intensive applications that work across different devices and platforms without rewriting your code from scratch.
In a nutshell, EGL is like the director on a movie set — it coordinates all the elements, makes sure they work together seamlessly and ensures the final product is a masterpiece. So, the next time you see stunning graphics on your favorite mobile app or game, remember that EGL played a significant role in making it look and perform so well!
EGL Provides
EGL is an interface between graphics APIs and the underlying native window system. It provides mechanisms for:
- Communicating with the native windowing system: EGL provides a way for graphics APIs to interact with the native windowing system of the device. This includes creating and managing windows and rendering graphics to those windows.
- Querying the available types and configurations of drawing surfaces: EGL provides a way for graphics APIs to query the available types and configurations of drawing surfaces. This information can be used to choose the best drawing surface for a particular application.
- Creating drawing surfaces: EGL provides a way for graphics APIs to create drawing surfaces. Drawing surfaces are the objects that graphics APIs use to render graphics to the screen.
- Synchronizing rendering between OpenGL ES 3.0 and other graphics-rendering APIs: EGL provides a way for graphics APIs to synchronize their rendering with each other. This is important for applications that use multiple graphics APIs, such as OpenGL ES and OpenVG.
- Managing rendering resources such as texture maps: EGL provides a way for graphics APIs to manage rendering resources such as texture maps. This includes creating, loading, and unloading texture maps.
Key Components of EGL
- Display: The display is a fundamental concept in EGL, representing the rendering target. It could be a physical screen, a frame buffer, or any other rendering surface. EGL provides functions to enumerate and select displays based on their capabilities.
- Surface: A surface represents an area on the display where graphics can be drawn. EGL supports different types of surfaces, including windows, pixmaps (off-screen images), and pbuffers (pixel buffers). Applications create surfaces to render graphics onto them.
- Context: The context defines the state associated with OpenGL ES rendering, including shader programs, textures, and other rendering resources. EGL contexts enable efficient sharing of resources between multiple surfaces and threads, improving performance and memory utilization.
- Configurations: EGL configurations specify the attributes of the rendering surface and the capabilities required for rendering. Applications can query available configurations and choose the most suitable one based on their requirements.
Working with EGL in Android
Understanding how EGL is used within the Android ecosystem can provide insight into its significance.
- Initialization: The EGL initialization process involves querying and setting up the display, choosing an appropriate configuration, and creating a rendering context. This initialization is typically done when the application starts.
- Surface Creation: Applications create surfaces using EGL functions, specifying the type of surface (window, pixmap, pbuffer) and the associated attributes. These surfaces serve as the canvas for rendering graphics.
- Rendering: Once the surface is created and the context is set, applications can use OpenGL ES to render graphics. EGL manages the interaction between the rendering context and the surface, ensuring that the graphics commands are properly directed.
- Buffer Swapping: EGL manages the presentation of rendered content on the display. Applications use the EGL function
eglSwapBuffers()to swap the front and back buffers of the rendering surface, making the newly rendered content visible to the user. - Resource Management: EGL contexts allow efficient sharing of resources between surfaces and threads. This is crucial for optimizing memory usage and rendering performance, especially in scenarios where multiple surfaces need to be rendered simultaneously.
Significance of EGL in Android
Android EGL plays a pivotal role in delivering a smooth and visually appealing user experience. Its significance can be understood through the following points:
- Hardware Abstraction: EGL abstracts the underlying graphics hardware, allowing applications to target a variety of devices without needing to deal with hardware-specific intricacies.
- Optimized Rendering: By managing rendering contexts and resource sharing, EGL helps in optimizing graphics rendering, leading to improved performance and responsiveness.
- Multiple Surfaces: EGL enables the creation and management of multiple rendering surfaces, essential for scenarios like split-screen multitasking and concurrent rendering.
- Cross-Platform Compatibility: EGL is an open standard, making it possible to port graphics-intensive applications across different platforms that support EGL, not limited to Android.
- Integration with OpenGL ES: EGL seamlessly integrates with OpenGL ES, providing a comprehensive graphics solution for Android applications.
Conclusion
In the realm of mobile and embedded systems, Android EGL stands as a cornerstone for efficient graphics rendering. By abstracting the complexities of hardware and offering a standardized interface, EGL empowers developers to create visually stunning and high-performance applications. Understanding the components and workings of EGL provides developers with the tools to leverage its power effectively, delivering engaging user experiences on a wide range of Android devices. As technology continues to advance, Android EGL will undoubtedly continue to play a vital role in shaping the future of graphics rendering in the embedded system landscape.
